やりたいこと
Chromeのnavigator.userAgentを変更したい。
jsでブラウザ判定するサイトを作る時のデバッグをしたいので、HTTPヘッダだけを変更しても意味なし。
(以前はデベロッパーツールのOverride User Agentからやってたやつ)
環境
Chrome バージョン 39.0.2171.95 m
やり方
1. Chromeでデベロッパーツールを開く(F12)
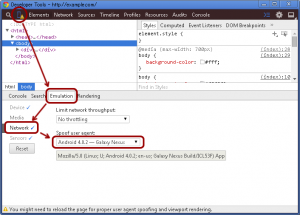
2. デベロッパーツール上部メニューの「Elements」左にあるスマホみたいなアイコンをクリックする。
3. 「Emulation」-「Network」-「Spoof User Agent」で変更したいUserAgentを選択する。
使いたいUserAgentが無い場合はOtherを選択すればテキトーに変更可能。
変更したら元のウインドウをリロードするのを忘れずに。